Pengertian Animasi
Pengertian Animasi adalah gambar bergerak yang berasal dari kumpulan berbagai objek yang disusun secara khusus sehingga bergerak sesuai alur yang sudah ditentukan pada setiap hitungan waktu. Objek yang dimaksud adalah gambar manusia, tulisan teks, gambar hewan, gambar tumbuhan, gedung, dan lain sebagainya. Istilah animasi bukan hal asing lagi bagi Kita, terutama anak-anak. Ini karena konten animasi biasanya Kita temukan pada jenis film-film tokoh kartun atau anime. Para pembuat konten animasi disebut dengan animator. Saat ini ada banyak perusahaan sukses di bidang pembuatan film animasi, diantaranya seperti Walt Disney, Pixar, DreamWorks, lain-lain. Dalam artikel ini akan dibahas secara lengkap tentang pengertian animasi, prinsip, dan jenis animasi.
Mengapa disebut animasi?
Karena Animasi merupakan proses membuat objek yang asalnya suatu benda mati, kemudian secara berurutan disusun dalam posisi yang berbeda seolah menjadi hidup.

Sejarah Animasi
Animasi telah muncul sebagai media hiburan yang kuat untuk anak-anak dan orang dewasa karena ia bekerja pada beberapa tingkat. Animasi memiliki kekuatan luar biasa dari keterlibatan emosional. Manusia sudah mengenal dan bahkan sudah melakukan teknik animasi sejak zaman dulu. Teknik animasi yang dilakukan pada saat itu masih dengan cara mencoba menganimasi gerak gambar binatang. seperti yang ditemukan oleh para ahli purbakala di gua Lascaux Spanyol Utara, sudah berumur 200.000 tahun lebih. Mereka mencoba untuk menangkap gerak cepat lari binatang, seperti celeng, bison atau kuda. Hal itu dapat dilihat dari penemuan gambar delapan kaki dalam posisi yang berbeda dan bertumpuk (Hallas and Manvell 1973) yang ada pada dinding gua itu.

Prinsip Dasar
Prinsip dasar animasi ditemukan dari karakter mata manusia yaitu : persistance of vision (pola penglihatan yang teratur). Paul Roget, Joseph Plateau dan Pierre Desvigenes, dengan alat optik yang mereka ciptakan, berhasil membuktikan bahwa mata manusia cenderung menangkap urutan gambar-gambar pada tenggang waktu tertentu sebagai sebuah pola.
12 Prinsip Animasi
- Kemampuan Menggambar (solid drawing)
- Menekan dan Melentur (Squash and Stretch)
- Antisipasi (Anticipation)
- Tata Gerak (Staging)
- Straight Ahead and Pose to Pose
- Gerakan Mengikuti
- Slow In and Slow Out
- Konstruksi Lengkung (Archs)
- Penentuan Waktu (Timing)
- Gerakan Pendukung (Secondary Action)
- Melebihkan (Exaggeration)
- Daya Tarik (Appeal)
1. Timing (Waktu)
Ini menentukan apakah gerakan tersebut alami atau tidak. Misalkan gerakan orang berjalan terlalu lambat, sedangkan latar belakang terlalu cepat bergerak. Atau bola yang memantul ke tanah, tetapi sebelum memantul, efek suara pantulan sudah terdengar lebih dahulu. Jadi timing ini lebih kepada sinkronisasi antara elemen-elemen animasi. Grim Natwick, seorang animator Disney pernah berkata, “Animasi adalah tentang timing dan spacing”. Timing adalah tentang menentukan waktu kapan sebuah gerakan harus dilakukan, sementara spacing adalah tentang menentukan percepatan dan perlambatan dari bermacam-macam jenis gerak. Contoh Timing: Menentukan pada detik keberapa sebuah obyek/karakter berjalan sampai ke tujuan atau berhenti. Contoh Spacing: Menentukan kepadatan gambar (yang pada animasi akan berpengaruh pada kecepatan gerak).
2. Slow In dan Slow Out (Percepatan dan Perlambatan)
Prinsip ini juga paling banyak digunakan dalam animasi. Ketika bola di lempar ke atas, Gerakan tersebut harus semakin lambat. Dan bola jatuh akan semaking cepat. Atau ketika mobil berhenti, pemberhentian tersebut harus secara perlahan-lahan melambat, tidak bisa langsung berhenti. Slow In dan Slow Out menegaskan bahwa setiap gerakan memiliki percepatan dan perlambatan yang berbeda-beda. Slow in terjadi jika sebuah gerakan diawali secara lambat kemudian menjadi cepat. Slow out terjadi jika sebuah gerakan yang relatif cepat kemudian melambat.
3. Arcs (Lengkungan)
Banyak hal tidak bergerak secara garis lurus. Bola saja dilempar tidak akan pernah lurus, pasti ada sedikit pergeseran. Jadi usahakan gerakan objek anda tidak sempurna, agak “dirusak” sedikit sehingga terlihat alami. Pada animasi, sistem pergerakan tubuh pada manusia, binatang, atau makhluk hidup lainnya bergerak mengikuti pola/jalur (maya) yang disebut Arcs. Hal ini memungkinkan mereka bergerak secara ‘smooth’ dan lebih realistik, karena pergerakan mereka mengikuti suatu pola yang berbentuk lengkung (termasuk lingkaran, elips, atau parabola). Sebagai contoh, Arcs ditunjukkan pada lintasan tangan saat melempar bola dan lintasan gerak bola di udara.
4. Follow Through and Overlapping Action (Gerakan penutup sebelum benar-benar diam)
Follow through adalah tentang bagian tubuh tertentu yang tetap bergerak meskipun seseorang telah berhenti bergerak. Misalnya, rambut yang tetap bergerak sesaat setelah melompat. Overlapping action secara mudah bisa dianggap sebagai gerakan saling-silang. Maksudnya, adalah serangkaian gerakan yang saling mendahului (overlapping). Contoh : Kelinci yang melompat. Sesaat setelah melompat telinganya masih bergerak-gerak
meskipun gerakan utama melompat telah dilakukan Prinsip ini ingin menggambarkan prilaku karakter sebelum menyelesaikan suatu tindakan. Misalkan saat seseorang melempar bola, gerakan setelah melempar bola (Follow Through) tersebut adalah menunjukkan mimik muka senang karena puas telah melempar bola. Kemudian yang disebut Overlapping action adalah gerakan baju atau rambut yang bergerak akibat Gerakan tersebut. Jadi animasi bukan sekedar asal bergerak, tetapi membuatnya hidup dengan hal-hal detail seperti ini. Banyak yang sangat detail bisa menggambar karakter, tetapi banyak yang gagal dalam menganimasikan karena karakter yang digambar terlalu rumit untuk dianimasikan.
5. Secondary Action (Gerakan Pelengkap)
Ini bukanlah gerakan yang sebenarnya, misalkan saat di ruang tunggu dokter, ada tokoh utama yang sedang membaca, tetapi di latar belakang ada pemeran pendukung seperti orang merokok, sedang mengobrol atau apapun yang membuatnya terlihat alami. Secondary action adalah gerakan-gerakan tambahan yang dimaksudkan untuk memperkuat gerakan utama supaya sebuah animasi tampak lebih realistik. Secondary action tidak dimaksudkan untuk menjadi ‘pusat perhatian’ sehingga mengaburkan atau mengalihkan perhatian dari gerakan utama. Kemunculannya lebih berfungsi memberikan emphasize untuk memperkuat gerakan utama. Contoh: Ketika seseorang sedang berjalan, gerakan utamanya tentu adalah melangkahkan kaki sebagaimana berjalan seharusnya. Namun sambil berjalan ‘seorang’ figur atau karakter animasi dapat sambil mengayun-ayunkan tangannya. Gerakan mengayun-ayunkan tangan inilah yang disebut secondary action untuk gerakan berjalan.
6. Squash and Stretch (Kelenturan suatu objek)
Bola yang ketika jatuh agak sedikit gepeng menunjukkan kelenturan bola tersebut. Atau ketika orang melompat dan jatuh, kakinya agak sedikit lentur. Squash and strecth adalah upaya penambahan efek lentur (plastis) pada objek atau figur sehingga seolah-olah ‘memuai’ atau ‘menyusut’ sehingga memberikan efek gerak yang lebih hidup. Penerapan squash and stretch pada figur atau benda hidup (misal: manusia, binatang, creatures)
akan memberikan ‘enhancement’ sekaligus efek dinamis terhadap gerakan /action tertentu, sementara pada benda mati (misal : gelas, meja, botol) penerapan squash and stretch akan membuat mereka (benda-benda mati tersebut) tampak atau berlaku seperti benda hidup. Contoh ketika sebuah bola dilemparkan. Pada saat bola menyentuh tanah maka dibuat seolaholah bola yang semula bentuknya bulat sempurna menjadi sedikit lonjong horizontal, meskipun kenyataannya keadaan bola tidak selalu demikian. Hal ini memberikan efek pergerakan yang lebih dinamis dan ‘hidup’.
7. Exaggeration (Melebih-lebihkan)
Animasi bisa dilebih-lebihkan dengan musik, latar belakang atau gambar. Orang digambarkan dengan mata besar yang menunjukkan keterkejutan. Ini bisa kita lihat di film-film kartun jepang, bagaimana orang berlari tetapi ada gambar seekor elang besar sebagai latarnya untuk menunjukkan kecepatan lari orang tersebut. Exaggeration merupakan upaya mendramatisir animasi dalam bentuk rekayasa gambar yang bersifat hiperbolis. Dibuat sedemikian rupa sehingga terlihat sebagai bentuk ekstrimitas ekspresi tertentu dan biasanya digunakan untuk keperluan komedik. Seringkali ditemui pada film-film animasi anak-anak (segala usia) seperti Tom & Jery, Donald Duck, Mickey Mouse, Sinchan, dsb. Contoh : Tubuh Donald duck melayang mengikuti sumber asap saat hidung Donald duck mencium aroma masakan/makanan lezat.
8. Straight Ahead and Pose to Pose
Prinsip Straight-ahead mengacu kepada teknik pembuatannya, yaitu dengan teknik frame by frame, digambar satu per satu. Walt Disney yang mempunyai ratusan animator dari berbagai mancanegara menggunakan teknik ini sehingga animasi terlihat sangat halus dan detail. Bagi Anda yang mempunyai dana terbatas jangan coba-coba menggunakan teknik ini karena pengerjaannya akan lama dan butuh tenaga animator yang banyak. Ujung-ujungnya dana bias habis sebelum film animasi selesai dikerjakan. Pose to pose menggunakan teknik keyframe, seperti tween motion di flash. Ini cocok untuk mereka yang dananya terbatas dan butuh pengerjaan cepat. Tetapi ingat, karakter yang dibuat jangan terlalu detail dan rumit karena akan menyulitkan pengerjaan animasi. Sederhana saja sehingga karakter tersebut mudah digerakkan. Animasi jepang paling banyak menggunakan teknik ini seperti Sinchan dan The Powerpuff Girls. Dari sisi resource dan pengerjaan, ada dua cara yang bisa dilakukan untuk membuat animasi. Yang pertama adalah Straight Ahead Action, yaitu membuat animasi dengan cara seorang animator menggambar satu per satu, frame by frame dari awal sampai selesai seorang diri. Teknik ini memiliki kelebihan: kualitas gambar yang konsisten karena dikerjakan oleh satu orang saja. Tetapi memiliki kekurangan yaitu waktu pengerjaan yang lama Yang kedua adalah Pose to Pose, yaitu pembuatan animasi oleh seorang animator dengan cara menggambar hanya pada keyframe-keyframe tertentu saja, selanjutnya in-between atau interval antar keyframe digambar/dilanjutkan oleh asisten/animator lain. Cara kedua ini memiliki waktu pengerjaan lebih cepat karena melibatkan lebih banyak sumber daya sehingga lebih cocok diterapkan pada industri animasi.
9. Anticipation (Gerakan Pendahulu)
Anticipation boleh juga dianggap sebagai persiapan/awalan gerak atau ancang-ancang. Seseorang yang bangkit dari duduk harus membungkukkan badannya terlebih dahulu sebelum benar-benar berdiri. Pada gerakan melompat, seseorang yang tadinya berdiri harus ada gerakan ‘membungkuk’ terlebih dulu sebelum akhirnya melompat. Gerakan ini bertujuan untuk menjelaskan gerakan utama. Misalkan gerakan utama adalah orang terpeleset dan jatuh ke kolam renang. Sebelum itu, ada elemen-elemen yang ditunjukkan sebelum itu seperti ada kulit pisang di lantai, kemudian ada gerakan air di kolam renang, orang berjalan dengan mimik cuek. Gerakan-gerakan antisipasi bertujuan agar penonton memahami apa yang akan terjadi berikutnya. Jadi tidak langsung membuat orang tersebut jatuh ke kolam renang tanpa penonton tahu apa penyebabnya. Ini yang kadang dilupakan oleh orang, jadi seakan-akan penonton mengerti jalan pikiran sang animator. Oleh karena itu, film animasi yang dibuat banyak keganjilan dan keanehan karena kurang pahamnya animator dengan prinsip ini.
10. Staging (Bidang Gambar)
Staging dalam animasi meliputi bagaimana ‘lingkungan’ dibuat untuk mendukung suasana atau ‘mood’ yang ingin dicapai dalam sebagian atau keseluruhan scene. Biasanya berkaitan dengan posisi kamera pengambilan gambar. Posisi kamera bawah membuat karakter terlihat besar dan menakutkan, kamera atas membuat karakter tampak kecil dan bingung sedangkan posisi kamera samping membuat karakter tampak lebih dinamis dan menarik. Staging adalah sudut pengambilan gambar seperti memperbesar muka tokoh untuk memperlihatkan kesedihannya, mengambil dari jarak jauh untuk memperlihatkan kemewahan suatu rumah, mengambil dari atas untuk memberi kesan ada seseorang yang mengintip, dan sebagainya.
11. Personality (Penjiwaan Karakter)
Membuat sedetail mungkin kepribadian seorang tokoh misalkan tanggal lahir, hobi, sifat baik dan jahat. Penjiwaan karakter akan membuat penonton mengenali karakter tersebut.
12. Appeal (Daya Tarik Karakter)
Appeal berkaitan dengan keseluruhan look atau gaya visual dalam animasi. Kita bisa dengan mudah mengidentifikasi gaya animasi buatan Jepang dengan hanya melihatnya sekilas. Kita juga bisa melihat style animasi buatan Disney atau Dreamworks cukup dengan melihatnya beberapa
saat. Hal ini karena mereka memiliki appeal atau gaya tersendiri dalam pembuatan karakter animasi. Ada juga yang berpendapat bahwa appeal adalah tentang penokohan, berkorelasi dengan ‘kharisma’ seorang tokoh atau karakter dalam animasi. Sehingga visualisasi animasi yang ada
bisa mewakili karakter/sifat yang dimilkiki. Daya tarik karakter tersebut harus bisa mempengaruhi emosi penonton. Misalkan tampangnya
yang bodoh sehingga membuat penonton tertawa atau tampang yang tak berdosa sehingga membuat penonton merasa kasihan.
Jenis Umum Animasi
Animasi Berdasarkan Bentuk Karakter
- Stop Motion Animation/ Claymation : Jenis animasi ini pertamakali ditemukan oleh Blakton pada tahun 1906. Blakton memanfaatkan tanah liat (clay) sebagai objek animasi. Contoh film yang memakai teknik animasi clay adalah film Chicken Run dan Shaun the sheep. Tentu saja bahan yang digunakan bukanlah tanah liat biasa tapi palasticin, yaitu bahan yang elastis/ lentur.
- Animasi 2 Dimensi (2D) : Animasi 2D kita kenal dengan kartun (cartoon), yaitu kumpulan gambar-gambar lucu dalam film animasi untuk menghibur penonton. Beberapa contoh film kartun misalnya; Donal Bebek, Tom & Jerry, dan lain-lain.
- Stop Motion Animation/ Claymation : Jenis animasi ini pertamakali ditemukan oleh Blakton pada tahun 1906. Blakton memanfaatkan tanah liat (clay) sebagai objek animasi. Contoh film yang memakai teknik animasi clay adalah film Chicken Run dan Shaun the sheep. Tentu saja bahan yang digunakan bukanlah tanah liat biasa tapi palasticin, yaitu bahan yang elastis/ lentur.
- Animasi 2 Dimensi (2D) : Animasi 2D kita kenal dengan kartun (cartoon), yaitu kumpulan gambar-gambar lucu dalam film animasi untuk menghibur penonton. Beberapa contoh film kartun misalnya; Donal Bebek, Tom & Jerry, dan lain-lain.

Animasi Berdasarkan Teknik Pembuatannya
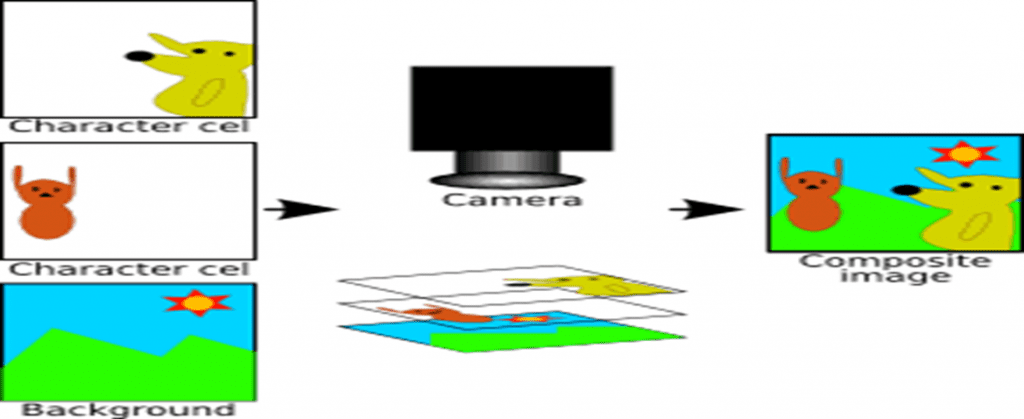
- Animasi Cell :Berasal dari kata “Celluloid”, ini merupakan teknik membuat film animasi yang cukup populer. Animasi cell biasanya merupakan lembaran-lembaran yang akan membentuk animasi tunggal. Jadi masing-masing cel merupakan bagian terpisah. Misalnya objek dan latar belakangnya terpisah, sehingga bisa bergerak secara mandiri.

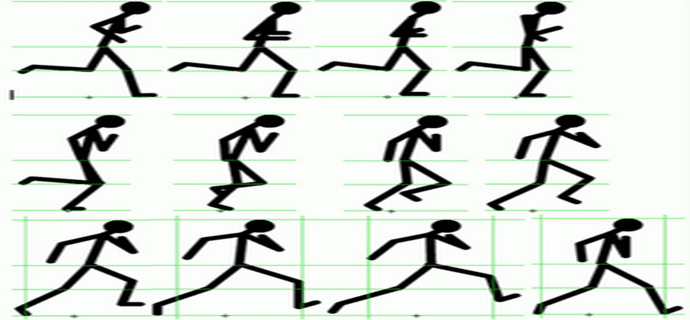
- Animasi Frame : adalah animasi yang menggunakan rangkaian gambar yang ditunjukan secara bergantian. Contoh sederhananya, seperti saat kita membuat gambar/ objek yang berbeda-beda pada lembaran-lembaran buku, lalu membuka buku tersebut secara cepat dengan jari maka gambar tersebut akan terlihat seolah-olah bergerak.

- Animasi Sprite : menggunakan latar belakang diam lalu gambar digerakkan di bagian depan. Teknik ini adalah bagian dari animasi yang bergerak secara mandiri, misalnya seperti burung terbang, planet yang berotasi, bola yang memantul, logo yang berputar, dan lain-lain.
- Animasi Path : Teknik animasi path adalah animasi dengan menggerakkan obyek di sepanjang garis yang ditentukan sebagai lintasan. Contohnya dalam pembuatan animasi kereta api, pesawat terbang, lain-lain yang membutuhkan lintasan gerak tertentu.
- Animasi Vektor : Teknik animasi vektor mirip seperti animasi sprite, bedanya animasi sprite menggunakan bitmap sedangkan animasi vektor menggunakan rumus matematika untuk menggambarkan sprite-nya.
- Animasi Spline : Teknik animasi Spline merupakan representasi matematis dari kurva, sehingga gerakan objek mengikuti garis berbentuk lurus dan berbentuk kurva.
- Animasi Karakter : Teknik animasi karakter umumnya ada di film kartun dan juga pada film animasi 3D. Dalam animasi karakter, semua bagian dalam animasi bergerak bersamaan namun karakter setiap objek punya ciri dan gerakan yang berbeda.
Macam-macan Animasi
- Motion Path: dapat menggunakan motion path untuk membuat simbol bergerak mengikuti bentuk lintasan yang sulit. Dengan menggunakan layer Motion Guide untuk membuat garis untuk lintasan gerak objek. Layer Guide ditandai oleh ikon guide disebelah nama layer.
- Animasi Margue : banyak dilihat pada situs web, yaitu suatu teks yang muncul dari bagian kanan layar, lalu begerak menuju ke kiri layar dan menghilang, begitu seterusnya.
- Animasi Transparan : adalah animasi yang terlihat secara transparan perlahan-lahan lalu menghilang. Animasi ini sering digunakan dalam melakukan pergantian animasi dari satu animasi ke animasi lainnya, sehingga perpindahan animasi akan terlihat halus.
- Animasi Fade: adalah animasi pemudaran. fade dibagi menjadi 2, yaitu fade in (pemudaran ke dalam) dan fade out (pemudaran keluar).
- Animasi Rotasi : adalah animasi objek atau teks yang berputar, seperti jam, kincir angin, putaran roda, dan lain-lain. Kita bisa memutarnya searah jarum jam (CW : Clock Wise) atau berlawanan dengan arah jarum jam (CCW : Counter Clock Wise).
- Animasi Blink : adalah animasi berkedip atau berkelip, seperti bintang di langit atau lampu disco, animasi blink biasanya sangat efektif untuk menarik perhatian, sehingga banyak digunakan untuk membuat banner.
- Animasi Shape : adalah perubahan bentuk dari suatu objek menjadi objek lain atau dari suatu objek menjadi teks dan sebaliknya. Animasi ini juga sering disebut efek Morph.
- Animasi Masking : adalah animasi yang menyembunyikan atau menutupi suatu objek dengan objek lain, sehinga objek yang menutupi terlihat transparan dan menyatu dengan objek yang ditutupi.
Jenis Animasi (menurut Hofstetter)
1.Frame Animation
Frame animation adalah suatu animasi yang dibuat dengan mengubah objek pada setiap frame. Objek-objek tersebut nantinya akan tampak pada lokasi-lokasi yang berbeda pada layar.
2.Vector Animation
Vector animation adalah suatu animasi yang dibuat dengan mengubah bentuk suatu objek.
3.Computational Animation
Computational animation adalah uatu animasi yang dibuat dengan memindahkan objek berdasarkan koordinat x dan y. Koordinat x untuk posisi horizontal dan posisi y untuk posisi vertical.
4.Morphing
Morphing adalah peralihan satu bentuk objek ke bentuk objek lainnya dengan memanipulasi lebih dari satu frame sehingga nantinya akan dihasilkan keseluruhan gerakan yang sangat lembut untuk perubahan bentuk satu ke bentuk lainnya.
Istilah dalam pembuatan animasi
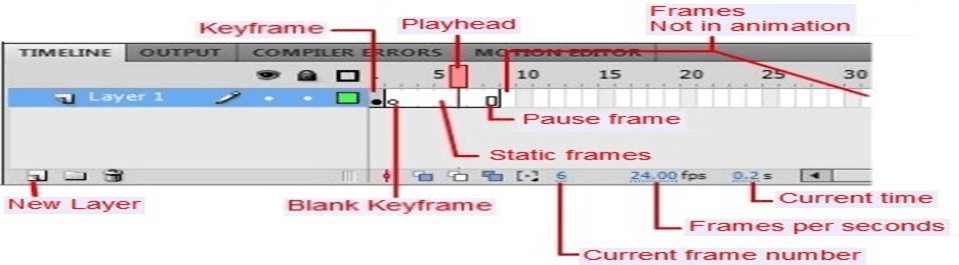
- Frame dapat diumpamakan seperti film, yaitu film merupakan kumpulan gambar yang dimainkan secara berurutan dengan kecepatan tertentu, sehingga gambar tersebut terlihat bergerak .
- Keyframe adalah frame dimana Anda menentukan perubahan pada tombol atau animasi. Pada animasi tween, Anda membuat keyframe hanya pada titik yang penting di dalam Timeline. Keyframe ditandai oleh titik di dalam frame. Keyframe yang tidak berisi gambar di dalam layer ditandai oleh titik kosong.
- Blank Keyframe artinya kita mempersiapkan frame kosong untuk diisi objek baru, dan apabila kita menggambar objek, blank keyframe tersebut sudah berisi objek. Blank keyframe dilambangkan dengan titik bulat putih pada frame.

Proses pembuatan animasi
- Pra-produksi
- Konsep
- Skenario
- Pembentukan karakter
- Storyboard
- Dubbing awal
- Musik dan sound FX
- Produksi
- Layout
- Key motion
- In Between
- Background
- Scanning
- Coloring
- Post-produksi
- Composite
- Editing
- Rendering
- Pemindahan film kedalam berbagai media berupa VCD , DVD , VHS dan lainnya.
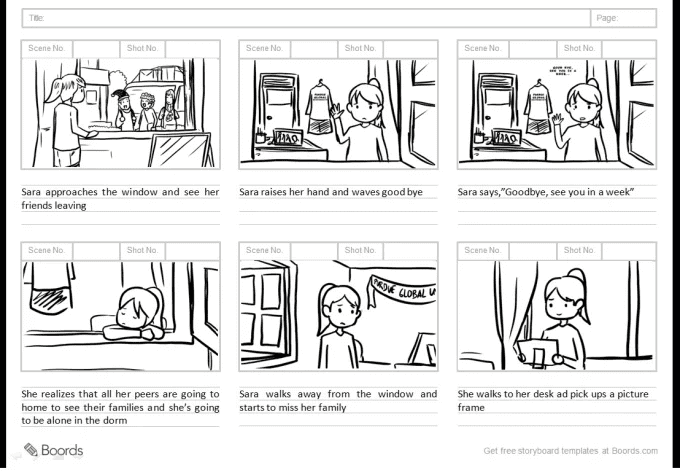
Contoh Storyboard

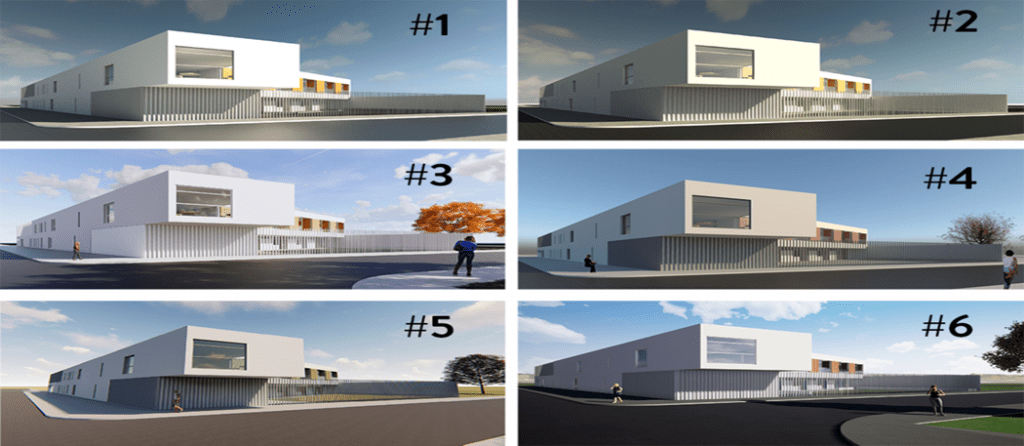
Beberapa Hasil Rendering

Peran komputer dalam animasi
1. Pembuatan gambar (drawings)
2. Pembuatan gerakan-gerakan in the creation of motion
3. Pewarnaan (coloring)
4. Dalam shooting
5. Dalam Post-produksi
Kelebihan Animasi dibanding bentuk Multimedia yang lain
- Gambar objek lebih fleksibel dan terlihat seperti nyata.
- Menarik perhatian, karena manusia memiliki keterbatasan pada daya ingat.
- Dengan bantuan komputer dan grafika komputer, pembuatan film animasi menjadi sangat mudah dan cepat.
- Media alternatif dalam penyampaian pesan, karena multimedia diperkuat dengan teks, suara, gambar, video dan animasi.
- Penggunaan animasi dan efek spesial digital ternyata mampu menekan biaya produksi hingga menjadi lebih murah dibandingkan penggunaan efek spesial yang manual.
- Meningkatkan kualitas penyampaian informasi
- Menampilkan produk dalam desain yang bervariasi , sehingga membuat kita tidak bosan untuk melihat satu gambar yang hanya diam.
- Interaktif
- Digunakan untuk menyampaikan pesan yang sulit
- Animasi bisa menjadi media pembelajaran yang efektif
Software Animasi
- Software animasi 2D adalah software yang digunakan untuk membuat animasi tradisional (flat animation), umumnya mempunyai kemampuan untuk menggambar, mengatur gerak, mengatur waktu, beberapa dapat mengimpor suara. Contoh :
- Adobe Flash : Adobe Flash merupakan software terbaik untuk membuat gambar bergerak 2D. Software animasi Flash memiliki banyak fitur-fitur beserta tutorial yang dapat dengan mudah ditemua di Youtube maupun situs resmi Adobe. Tutorial juga beragam dari yang dasar penggunaan sampai tingkat tersulit.
- Anime Studio : Nah ini untuk kalian semua yang pecinta anime atau kartun Jepang, Software Anime Studio inilah yang membuat gambar-gambar animasi cantik yang kalian kagumi. Anime Studio ini memang dirancang untuk menggambar dan membuat video anime.
- Software animasi 3D mempunyai fasilitas dan kemampuan yang canggih untuk membuat animasi 3 dimensi. Fasilitas dan kemampuan tersebut antara lain, membuat obyek 3D, pengaturan gerak kamera, pemberian efek, import video dan suara, serta masih banyak lagi. Contoh
- Blender : Blender adalah salah satu software animasi 3D gratis yang support multi platform, baik pengguna Windows, Linux maupun Mac OSX dapat menggunakan software animasi Blender. Blender juga menyediakan soruce code, artinya software ini bebas dikembangkan oleh siapa saja dan untuk kepentingan apa saja.
- 3D Studio Max : 3D Studio Max adalah sebuah perangkat lunak grafik vektor 3-dimensi dan animasi, ditulis oleh Autodesk Media & Entertainment (dulunya dikenal sebagai Discreet and Kinetix. Perangkat lunak ini dikembangkan dari pendahulunya 3D Studio fo DOS, tetapi untuk platform Win32.
Contoh Film Animasi + Penghasilan
| Rank | Nama Film | Studio | Penghasilan dunia | Tahun |
| 1 | Frozen | Disney | $1,276,596,763 | 2013 |
| 2 | Shrek 2 | DreamWorks SKG | $919,838,758 | 2004 |
| 3 | Ice Age: Dawn of the Dinosaurs | BlueSky | $878,701,244 | 2003 |
| 4 | Finding Nemo | Disney/Pixar | $864,625,978 | 2003 |
| 5 | Shrek The Third | DreamWorks SKG | $798,958,162 | 2007 |
| 6 | The Lion King | Buena Vista/Walt Disney | $783,841,776 | 1994 |
| 7 | Up | Disney/Pixar | $683,807,981 | 2009 |
| 8 | Ice Age: The Meltdown | 20th Century Fox | $655,388,158 | 2006 |
| 9 | Ratatouille | Disney/Pixar | $643,707,397 | 2007 |
| 10 | Kung Fu Panda | DreamWorks SKG | $631,736,484 | 2008 |
| 11 | The Incredibles | Disney/Pixar | $631,442,092 | 2004 |
| 12 | Madagascar: Escape 2 Africa | DreamWorks SKG | $603,900,309 | 2008 |
| 13 | Monsters, Inc. | Disney/Pixar | $545,366,597 | 2001 |
| 14 | WALL•E | Disney/Pixar | $533,268,237 | 2008 |
| 15 | Madagascar | DreamWorks SKG | $532,680,671 | 2005 |
| 16 | Aladdin | Buena Vista/Walt Disney | $504,050,219 | 1992 |
| 17 | Toy Story 2 | Disney/Pixar | $485,015,179 | 1998 |
| 18 | Shrek | DreamWorks SKG | $484,409,218 | 2001 |
| 19 | Cars | Disney/Pixar | $461,983,149 | 2006 |
| 20 | Tarzan | Buena Vista/Walt Disney | $448,191,819 | 1999 |
Ref : [1]