Pengertian
Secara umum tentu kita tahu bahwa teks adalah sesuatu objek yang dapat kita baca menurut teori sastra. Objek yang dimaksud adalah karya sastra. Akan tetapi jika kita memahami arti kata “teks” tersebut dari bidang multimedia, mungkin akan terlihat sedikit berbeda atau sangat berbeda namun masih memiliki kaitan secara bersamaan. Dalam multimedia teks juga memiliki konsep teks hingga akhirnya muncul pengertian teks khusus bidang multimedia itu sendiri. Dalam kehidupan kita sehari-hari tentu kita tahu bahwa belajar teks bukanlah sesuatu hal yang penting untuk diperdalam bagi kita sendiri. Akan tetapi berbeda rasanya jika kita mengaitkan atau mempelajarinya melalui bidang multimedia.

Teks merupakan dasar dari pengolahan kata dan informasi berbasis multimedia. Teks berperan penting dalam proyek multimedia, untuk mengkaji dan menyampaikan informasi kepada audiens dengan cepat.
Penggunaan Teks dalam Multimedia
- Ringkas tetapi tepat
- Penggunaan typeface dan font yang bersesuaian
- Memastikan teks yang digunakan dapat dibaca
- Konsisten dalam penggunaan teks
Format Text
- Txt, bib, rtf, stw
- Format Dokumen (pdf, xps)
- Markup Language (HTML, XML)
- Microsoft Office (doc, xls, ppt, pps)
- Libre Office (odp, odt, odf)
- Format E-Book (epub, mobi, azw, pdf)
Kelebihan Teks
- Teks dapat menjadi penentu dalam pencapaian tujuan untuk mentransfer informasi ke target yang dimaksud
- Teks sangat penting untuk memberikan kesan atau makna secara menyeluruh apabila elemen media yang lain gagal mencapai tujuan tersebut
- Satu kata dapat memuat banyak arti, contoh “terserah”.
Kekurangan Teks
- Kurang kuat apabila dijadikan media untuk memberikan motivasi
- Mata cepat lelah ketika harus menyerap materi melalui teks yang panjang dan padat pada layar computer.
- Teks bersifat kurang interaktif sehingga dapat menimbulkan efek bosan ketika harus membaca teks yang panjang dan padat.
Sebuah teks sangat penting untuk memberikan kesan atau makna secara menyeluruh apabila elemen yang lain gagal dalam memberikan makna. Misalnya makna yang ada dalam gambar tanpa tulisan. Tidak semua orang memahami makna yang dimaksud dengan gambar tersebut tanpa tulisan.

Teks yang dapat diartikan kesatuan bahasa yang memiliki isi dan bentuk, diwujudkan melalui tulisan, disampaikan oleh pengirim guna menyampaikan pesan kepada penerimanya. Teks merupakan salah satu bentuk representasi visual dari bahasa. Teks adalah data/informasi dalam bentuk susunan karakter.
Jenis-jenis Teks
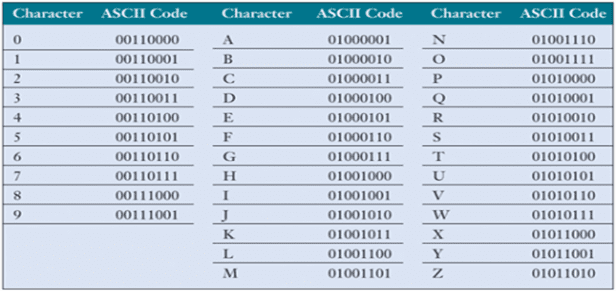
Plain text
•Ciri-ciri Plain text : Teks berupa informasi dan tidak membutuhkan proses formatting khusus, Berupa ASCII dengan format 8 bit.
•Peranan plain text dalam produk multimedia tampak pada pre-produksi menuju penulisan scenario/script/naskah berbagai jenis film.

Rich text
Ciri-ciri Rich text : •Teks yang bisa diedit, diformat, diubah ukuran, warna, jenis huruf, serta efek khusus •Biasanya digunakan untuk penulisan naskah formal atau desain. •Contoh : Dokumen di Ms word, Brosur di corel draw, buku di Indesign, dsb •Sering disebut juga FORMATTED TEXT.
Peranan Rich Text dalam produk multimedia tampak pada informasi: 1.Iklan (komersial) 2.Media interaktif 3.Presentasi 4.Game 5.Pembelajaran 6.Company profile) 7.Website.
Hyper text
Hiperteks adalah paradigma antarmuka pengguna untuk menampilkan dokumen yang berisi referensi-silang otomatis ke dokumen lainnya yang disebut hiperlink. Memilih hiperlink menyebabkan komputer menampilkan dokumen yang terhubungkan dalam waktu sangat singkat.
Ciri-ciri Hyper text : Teks yang mengandung konten navigasi ke arah tertentu (halaman, file, aplikasi) biasanya disebut sebagai LINK
Peranan Hypertext: link website, tombol dll.
Pedoman / Aturan
Penggunaan teks, khususnya Rich dan Hyper Text :
- Gunakan typeface, warna dan ukuran yang bersesuaian
- Pastikan teks tersebut mudah dibaca dan dikenali
- Menjaga konsistensi penggunaan typeface (maks 3 type)
- Pastikan typeface yang digunakan tersedia pada sistem komputer lain

Seni cetak atau tata huruf (Tipografi) adalah suatu kesenian dan teknik memilih dan menata huruf dengan pengaturan penyebarannya pada ruang yang tersedia, untuk menciptakan kesan tertentu, guna kenyamanan membaca semaksimal mungkin. Dikenal pula seni rupa huruf (type design), yaitu karya atau desain yang menggunakan pengaturan huruf sebagai elemen utama. Dalam seni rupa huruf, pengertian huruf sebagai lambang bunyi bisa diabaikan.
Perkembangan Tipografi
- Sejarah dari tipografi dimulai dari penggunaan pictograph. Bentuk bahasa tersebut digunakan Viking Norwegia Indian Sioux.
- Dahulu kala dalam negara mesir berkembang jenis huruf Hieratia atau yang disebut dengan Hieroglif pada sekitar abad 1300 SM.
- Bentuk dari tipografi tersebut adalah suatu akar dari bentuk Demotia yang pada zaman dahulu kala ditulis menggunakan pena yang khusus.
- Bentuk dari tipografi tersebut bisa berkembang ke Kreta, lalu sampai ke Yunani dan akhirnya bisa sampai menyebar diseluruh Eropa.
- Puncak perkembangan dari tipografi tersebut terjadi kurang lebih pada 8 sebelum masehi di Roma pada saat orang Romawi mulai membentuk daerah kekuasaanya.
- Karena pada dahulu kala Romawi tidak mempunyai sistem penulisanya sendiri mereka lalu mempelajari tentang sistem tulisan (Etruska) dan disempurnakan oleh penduduk asli dari Italia lalu terbentuklah huruf-huruf Romawi.
- Pada saat ni tipografi mengalami perkembangan yang sangat besar dari penciptaan manual atau dengan tangan sampai ke fase modern yaitu dengan komputer.
- Fase komputerisasi tersebut menggunakan tipografi yang lebih mudah dan juga membuat waktu yang digunakan bisa lebih cepat dengan jumlah pilihan huruf yang sangat banyak.
Prinsip Tipografi
•Legibility : Legibility merupakan pengenalan huruf dan untuk membedakan dari masing-masing karakter dan huruf. Bentuk huruf (legibility) adalah tingkat kemudahan mata mengenali suatu karakter / rupa huruf / tulisan tanpa harus bersusah payah. Hal ini bisa ditentukan oleh:
- Kerumitan desain huruf, seperti penggunaan siripan, kontras goresan, dan sebagainya.
- Penggunaan warna.
- Frekuensi pengamat menemui huruf tersebut dalam kehidupan sehari-hari
•Readability : Tingkat keterbacaan suatu teks. Dipengaruhi oleh Jenis huruf, Ukuran, Pengaturan, termasuk di dalamnya alur, spasi, kerning, perataan, dan sebagainya. Kontras warna terhadap latar belakang
•Visibility : Visibility adalah jarak pandang dari seorang pembaca dengan suatu objek. Semakin jauh jarak pandangnya maka visibilitynya tentu akan berkurang. Tetapi, jika tingkat dari readability dan legibilitinya sudah sangat baik, maka saat membaca dari jarak yang cukup jauhpun akan tetap visible.
Fungsi Tipografi
1.Kemudahan Membaca : Fungsi yang pertama dari tipografi adalah kemudahan untuk membaca. Hal tersebut disebabkan oleh jenis dari font dan ukuranya. Pemilihan dari jenis font dan ukurannya adalah tujuan yang paling utama untuk memudahkan seseorang untuk membaca.
2.Menarik Perhatian : Fungsi Tipografi yang kedua adalah bisa menarik perhatian dari sang pembaca. Dari komponen huruf yang digunakan dan tertata dengan sangat baik dan didukung dengan warna-warna yang menarik. Hal tersebut bertujuan untuk menimbulkan kesan yang dalam oleh penikmat tipografi.
3.Menciptakan Keindahan : Fungsi Tipografi selanjutnya adalah menimbulkan kesan keindahan didalam huruf yang dirangkai dengan apik. Hal tersebut bertujuan untuk bisa menambahkan suasana yang indah untuk mendukung suatu bisnis.
4.Menghasilkan Uang : Penggunaan tipografi dalam hal bisnis juga memanfaatkan fungsi tipografi yang mempunyai nilai jual berdasarkan dari seni grafis yang tinggi.
Elemen Tipografi
1.Huruf Teks : Huruf teks merupakan huruf yang tersaji untuk naskah, Pilihan pada huruf teks unsur keterbacaanya sangat mudah dan nyaman. Jangan menggunakan font tipografi yang terlalu banyak lengkungan dan berbody tebal sehingga sulit untuk dibaca.
2.Huruf Judul : Pada penggunaan huruf judul tersebut biasanya menggunakan huruf yang lebih fleksibel. Asalkan saat dibaca unsurnya bisa efektif dan bisa penyampaianya bisa dikemas dengan nyaman dan apik. Maka didalam suatu unsur penerapan didalam desain grafis sudah terpenuhi.
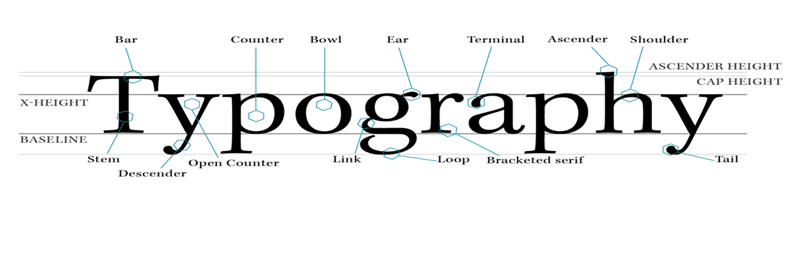
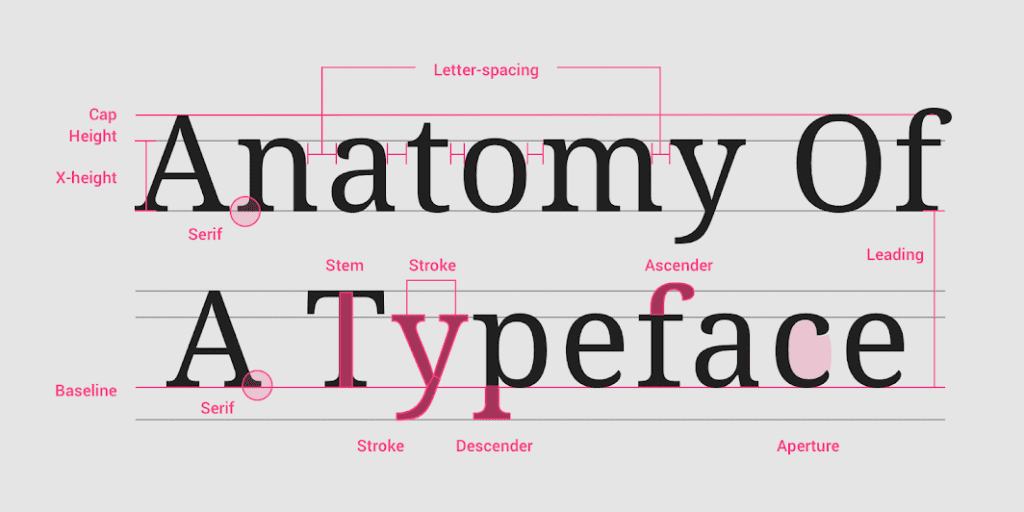
Type Properties

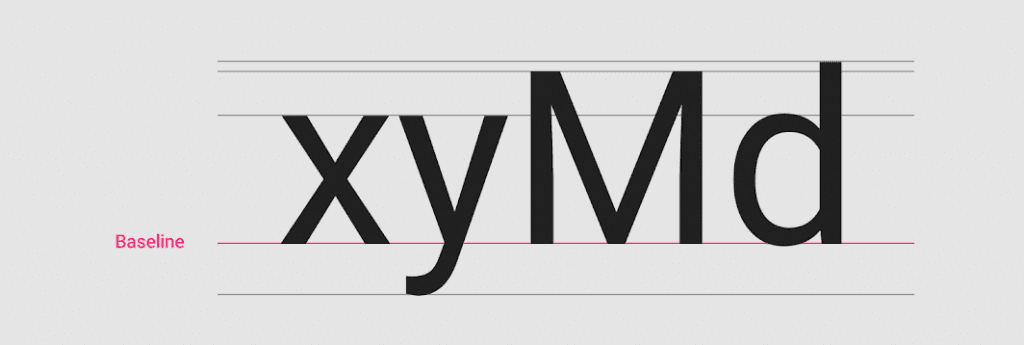
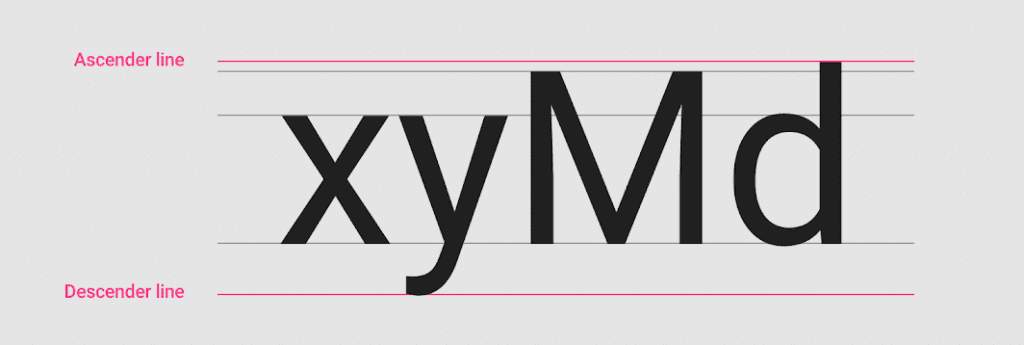
Baseline (1)

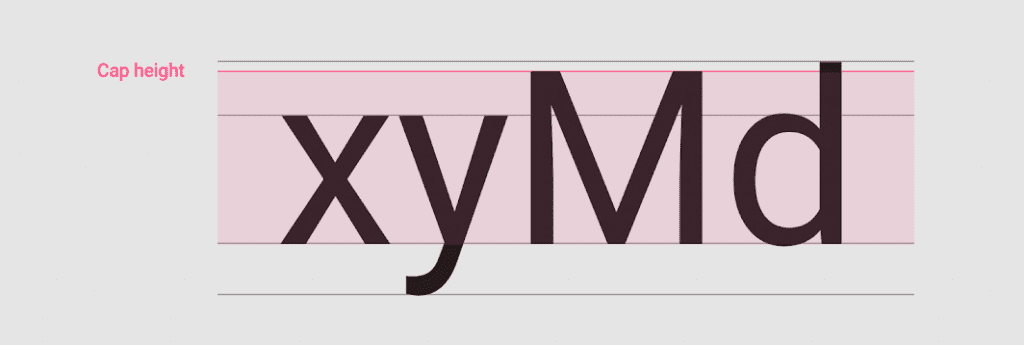
Cap height (2)

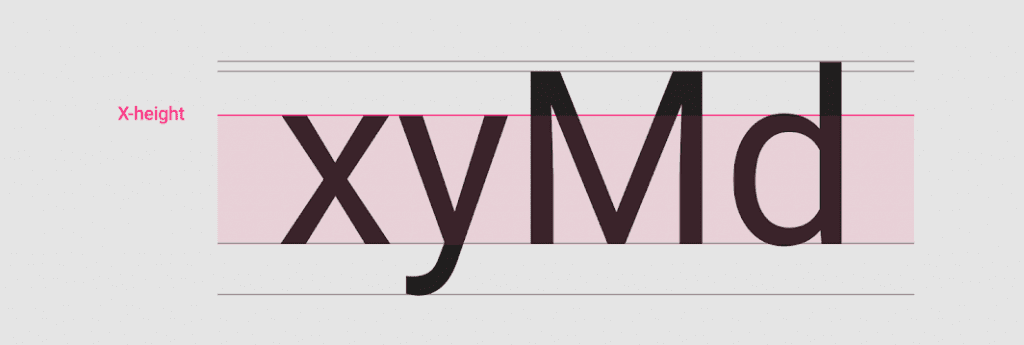
X-height (3)

Ascenders and descenders (4)

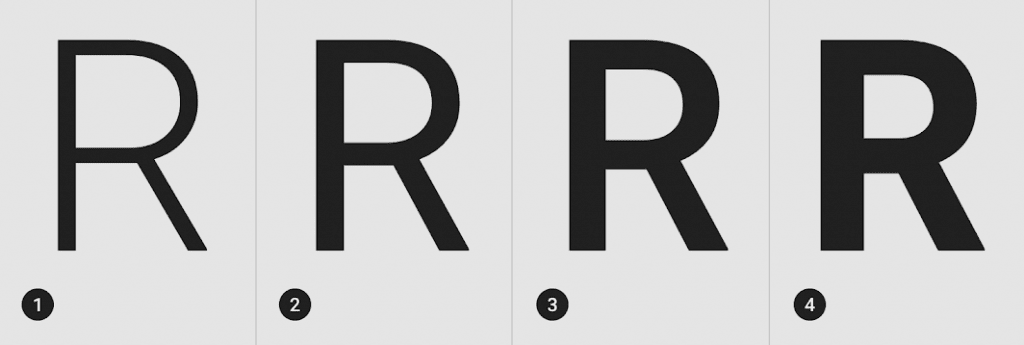
Weight (5)
1. Light
2. Regular
3. Medium
4. Bold

Kategori Font
Google Font :
•Serif •Sans Serif •Display •Handwriting •Monospace
Squirrel Font :
•Sans Serif •Display •Serif •Script •Slab Serif •Handdrawn •Monospaced •Dingbat •Retro •Novelty •Comic •Stencil •Calligraphic, Blackletter, Typewriter, Pixel, Programming, Grunge
Jenis-jenis Font
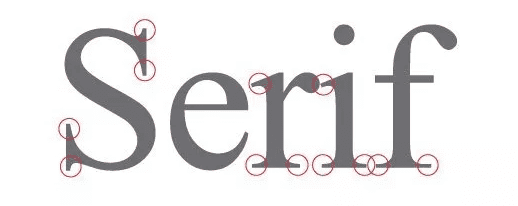
•Serif : Font serif adalah sebuah jenis font yang mempunyai kait, mata pancing atau sepatu di setiap ujung nya. Dalam dunia typography ini sering disebut sebagai Counterstroke yang berfungsi untuk mempermudah membaca suatu kalimat atau teks.

Serif adalah jenis font yang paling kuno, biasa dipake brand yang menujukkan konsep Royal, Elegant, dan Luxury. Contoh : Courier, Campagne, Courier New.

•Sans Serif : Font Sans serif itu merupakan kebalikan dari font serif. Jika font serif memiliki sepatu, kait atau mata pancing, maka font san serif tidak memilikinya. Font san serif ini memiliki sifat yang lebih tegas dan modern daripada font serif. Font ini biasa digunakan oleh brand yang membawa kesan modern & Visioner.

Contoh : Arial, Calibri, MS Sans Serif, Verdana, Tahoma, Helvetica, Gothic.

•Slab Serif : Font Slab Serif adalah font yang memiliki sepatu, kait atau mata pancing, yang memberikan kesan seperti tulisan dari mesin ketik. Slab serif merupakan adik dari sans serif, dan banyak juga yang menyebut font ini sebagai serif. Style ini muncul saat mesin tik pertama hadir.

Font ini biasa digunakan untuk brand yang ingin terlihat classic, vintage, dan strong

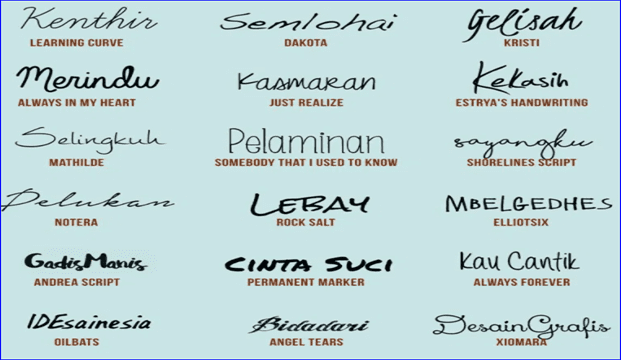
•Handwriting : Font script atau handwriting adalah jenis font yang lebih nampak natural dan elegan. Salah satu ciri yang mencolok dari font script atau handwriting ini adalah seperti tulisan tangan dan kaligrafi.

Font ini memiliki ciri khas huruf yang terhubung satu sama lain, font jenis ini menujukkan brand Beauty, Vintage, Retro. •Contoh : Lucida Handwriting, Caflish Script, Keunstler.

•Display : Font Decorative atau disebut sebagai font display dan font ornamental. Jenis font dekoratif memiliki ciri yang tidak beraturan, agak sulit untuk dibaca dan tidak cocok bila digunakan sebagai body.

Jenis font ini dibuat dengan tujuan khusus, biasanya untuk menampilkan identitas suatu brand karena memiliki karakter yang unik dan mudah dikenali. Contoh : Kahana, Westminster, Braggadocio.